RESTful API는 웹 애플리케이션 개발의 핵심 요소 중 하나이다. 이전 글에서는 RESTful API의 개념에 대해 소개하였다. 이번 포스트에서는 Nodejs를 활용해 실제로 간단한 RESTful API 서버를 만드는 방법에 대해 알아보겠다.

1. RESTful API Server 프로젝트 초기 설정
먼저, Node.js가 설치되어 있는지 확인하고, 새로운 프로젝트 폴더를 만든다.
node -v
mkdir my-restful-api
cd my-restful-api
2. 패키지 관리 및 필요 라이브러리 설치
package.json 파일을 초기화하고 Express와 함께 필요한 패키지를 설치.
npm init -y
npm install express body-parser
3. 기본 서버 코드 작성
서버 코드 작성: index.js 파일에 기본 서버 설정과 환영 메시지를 출력하는 라우트를 생성한다.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = process.env.PORT || 3000;
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/', (req, res) => {
res.send('Welcome to the RESTful API server!');
});
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
4. RESTful API 라우트 생성
사용자 정보를 반환하는 간단한 GET 요청 라우터 추가
app.get('/api/users', (req, res) => {
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
{ id: 3, name: 'Charlie' },
];
if (!users) {
return res.status(400).json({ error: 'No JSON data provided.' });
}
res.json(users);
});
5. RESTful API Server 실행 및 테스트
- 서버 실행
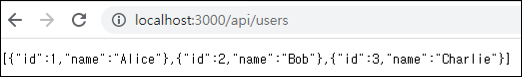
node index.js- 웹 브라우저나 API 테스트 도구를 이용해 http://localhost:3000/api/users 주소로 요청을 보내면 세 사용자의 정보를 반환받을 수 있다.

결론
Nodejs와 Express를 활용하면 간단하게 RESTful API 서버를 구축할 수 있다. 본 예제는 기본적인 구조를 소개하였으며, 실제 애플리케이션 개발시에는 데이터베이스 연동, 다양한 요청 처리, 에러 핸들링 등의 고려사항이 추가될 수 있다. 이를 바탕으로 복잡한 서비스를 구축하려면 추가적인 학습과 연습이 필요하다.
'Language > Nodejs' 카테고리의 다른 글
| [Nodejs] RestAPI 서버를 만들었는데 TypeError: Failed to fetch 에러 (0) | 2023.04.18 |
|---|---|
| [Nodejs] RESTful API Client 만들기 서버와 통신하기 (0) | 2023.04.18 |
| [Nodejs] RESTful API Server 란? (0) | 2023.04.14 |
| [Nodejs] CHATGPT API를 활용해서 웹 서비스에 적용하기 (1) | 2023.03.29 |
| [node.js] Remote Desktop 일렉트론 설치하기 Nodejs + electron (0) | 2023.03.15 |
