웹에서 컴퓨터를 제어하기 위해서 이것저것 찾아보니 일렉트론을 설치하면 된다고 한다.
그러면 해봐야지!
1. Node.js 설치:
- Node.js 웹사이트로 이동하여 운영 체제에 맞는 최신 버전을 다운로드받아서 설치한다.
- 글쓴 지금 현재 시점으론 v18.15
[Node.js] 설치하기
일단은 하기로 마음먹었으니 개발 환경 셋팅부터 해야한다. 개발환경이라고 거창하기보단 그냥 뭐 다운받아서 설치하면 되는거지... ㅋ https://nodejs.org/ko/ Node.js Node.js® is a JavaScript runtime built on C
happyguy81.tistory.com
- 설치를 완료 된걸 확인하려면 window + R 을 클릭해서 실행창에 cmd를 입력하고 커멘드 창을 띄운 다음,
- node -v, 그리고 npm -v 를 해서 설치가 잘 되었는지 확인한다.
2. 그리고 일렉트론도 설치
- npm -g install electron

- 버전 확인도 electron -v 를 해서 설치 완료를 확인한다. 글쓴일 기준으로 v23.1.3
- 여기까지가 electron 설치 완료
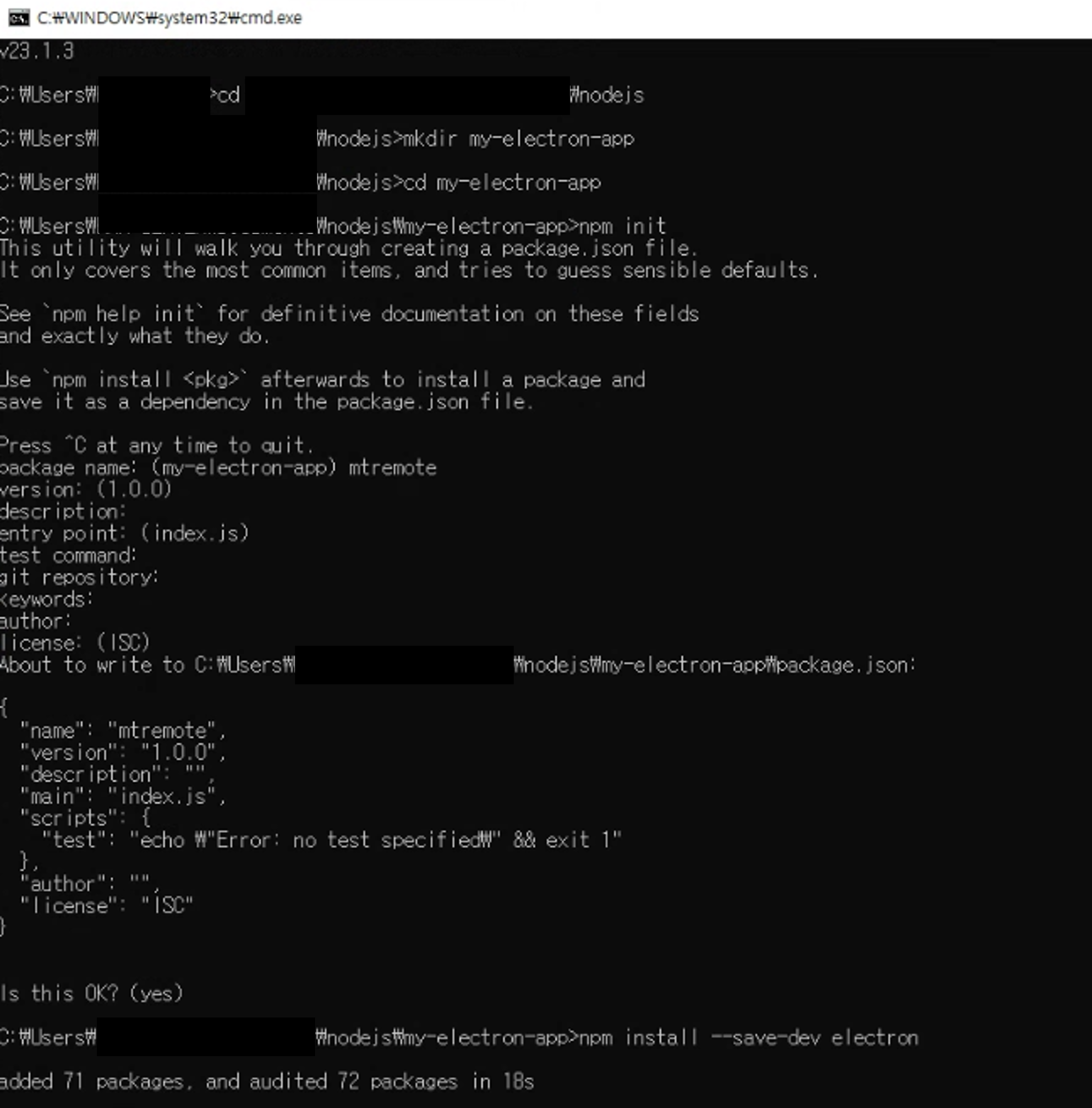
3. Electron 프로젝트를 위한 새 디렉터리 생성:
- 명령 프롬프트 또는 터미널을 열고 다음 명령을 사용하여 새 디렉터리를 생성
- mkdir my-electron-app
4. 새로 생성된 디렉터리로 변경:
- 다음 명령을 사용하여 새로 생성된 디렉터리로 이동
- cd my-electron-app
5. 새 Node.js 프로젝트 초기화:
- 다음 명령을 실행하여 방금 만든 디렉터리에서 새 Node.js 프로젝트를 초기화하고 기본 정보 입력
- npm init
5. Electron 설치:
- 다음 명령을 실행하여 프로젝트에 Electron을 설치합니다:
- npm install --save-dev electron

6. Electron 앱 만들기:
- 프로젝트 디렉터리에 index.js라는 새 파일을 만들고 다음 코드를 추가
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
7. index.html 파일 만들기:
- 프로젝트 디렉토리에 index.html이라는 새 파일을 만들고 기본 HTML 코드를 추가
- <div>Hello world</div>

8. package.json 확인:
- npm start를 사용하기 위해서는 scripts에 start가 electrion . 을 입력해야 함

8. Electron 앱 실행:
- 다음 명령을 사용하여 Electron 앱을 실행
- npm start

위 과정대로 다 하면 elctron 설치 완료
이제 main.js 및 index.html 파일을 수정하여 앱을 수정하면서 앞으로 원격데스크톱 프로그램을 만들어 볼 예정이다.
'Language > Nodejs' 카테고리의 다른 글
| [Nodejs] RESTful API Server 란? (0) | 2023.04.14 |
|---|---|
| [Nodejs] CHATGPT API를 활용해서 웹 서비스에 적용하기 (1) | 2023.03.29 |
| [nodejs] 지정된 범위 내에 난수(랜덤 숫자, random number) 출력하기 (0) | 2022.05.17 |
| [nodejs] 배열 복사하기 - 자바스크립트(javascript) (0) | 2021.11.02 |
| Node.js에서 Include 파일에 값 전달하는 방법 (0) | 2021.01.05 |
