요즘 인공지능과 관련된 대화형 서비스가 각광을 받고 있습니다. 이 중에서도 OpenAI의 CHATGPT는 특히 주목받고 있죠. 그래서 많은 개발자들이 CHATGPT API를 이용한 서비스를 개발하고자 합니다. 이에 발맞춰서 Node.js 환경에서 CHATGPT API를 웹 서비스에 적용해서 간단하게 대화하는 형식으로 만들어보려고 합니다.

1. ChatGPT API Key 발급받기
OpenAI의 웹사이트에서 개발자 API 키를 발급받아야 합니다. API 키는 CHATGPT 서비스와 통신할 때 필요합니다.
OpenAI 웹사이트로 이동: OpenAI API Keys
OpenAI Platform
Explore developer resources, tutorials, API docs, and dynamic examples to get the most out of OpenAI's platform.
platform.openai.com
회원 가입 후 API Key 발급 받아서 api 키값으로 활용을 해야 합니다.
당연히 ChatGPT 사이트에는 가입이 되어있어야 합니다.

이 키는 민감한 정보이므로 발급받은 키는 저장을 잘 해두고, 다른 사람에게 노출되지 않도록 주의해야 합니다.
2. Node.js 프로젝트 설정
- 프로젝트의 새 디렉터리를 만들고 npm init를 실행하여 새 Node.js 프로젝트를 초기화
- 일단 nodejs 프로젝트를 만들면 됨
- 필자는 express 모듈로 진행
3. 필요한 패키지 설치
npm install dotenv
npm install openai
- 'dotenv' 패키지 설치해서 프로젝트의 루트 디렉터리에 .env 파일을 만들고 .env 파일에 API 키를 환경 변수로 추가하여 안전하게 저장해둠, 아래에 "your_api_key_here" 글을 변경합니다.
OPENAI_API_KEY=your_api_key_here
- 'openai' 는 Node.js 애플리케이션에서 OpenAI API에 대한 편리한 액세스를 제공하는... 즉 말하자면 ChatGPT API를 쓰기 편하게 만들어 줍니다.
openai
Node.js library for the OpenAI API. Latest version: 3.2.1, last published: a month ago. Start using openai in your project by running `npm i openai`. There are 351 other projects in the npm registry using openai.
www.npmjs.com
4. ChatGPT API를 호출하는 js 파일 만들기
- 프로젝트에서 chatgpt.js라는 새 파일을 만들고 다음 코드를 추가합니다.
require('dotenv').config();
const { Configuration, OpenAIApi } = require("openai");
async function callChatGPT(prompt) {
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
try {
const openai = new OpenAIApi(configuration);
const response = await openai.createChatCompletion({
model: "gpt-3.5-turbo",
messages: [{role: "user", content: "Hello world"}],
});
return response.data.choices[0].message;
} catch (error) {
console.error('Error calling ChatGPT API:', error);
return null;
}
}
module.exports = { callChatGPT };
5. 웹 서비스에서 ChatGPT API를 사용
- 웹 서비스에서 callChatGPT 기능을 사용할 수 있습니다.
- 예를 들어 Express.js를 사용하는 경우 ChatGPT API를 호출하는 경로를 만들어서 웹 접속합니다.
const express = require('express');
const { callChatGPT } = require('./chatgpt');
const app = express();
app.use(express.json()) // for parsing application/json
app.use(express.urlencoded({ extended: true })) // for parsing application/x-www-form-urlencoded
router.get('/ask', async function(req, res) {
res.render('askgpt', {
pass: true
});
});
app.post('/ask', async (req, res) => {
const prompt = req.body.prompt;
const response = await callChatGPT(prompt);
if (response) {
res.json({ 'response': response });
} else {
res.status(500).json({ 'error': 'Failed to get response from ChatGPT API' });
}
});
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
- 이렇게 하면 "prompt" 필드가 있는 JSON 페이로드를 수락하고 ChatGPT API의 응답을 반환하는 엔드포인트 '/ask'가 생성
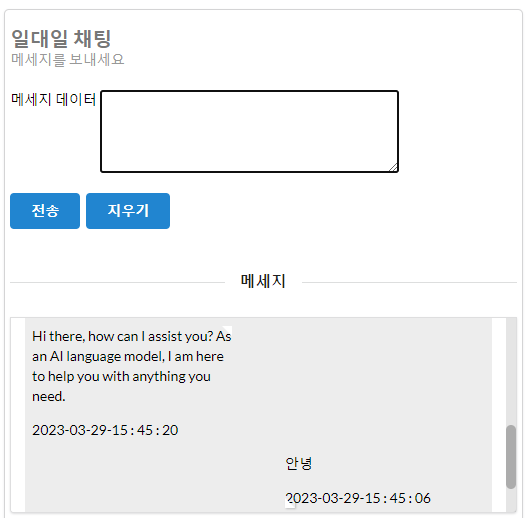
6. 웹 서비스에서 응답페이지 만들기
- 접속해서 테스트 하기위해 간단하게 askgpt.ejs 파일을 만들어줍니다. (express 모듈을 사용하고 있음)
<script>
$(function(){
$("#sendBtn").on("click",function(event){
var msg= $("#msg").val();
addToDiscussion("self",msg);
send(msg);
$("#msg").val("");
$("#msg").focus();
});
});
function addToDiscussion(writer, msg){
var contents = "<li class='" + writer + "'>"
+"<div class='message'>"
+"<p>" + msg + "</p>"
+ "</div></li>";
$(".discussion").prepend(contents);
}
async function send(mag) {
try {
const response = await fetch("../ask", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ "prompt": mag }),
});
const prediction = await response.json();
addToDiscussion('other', prediction.response.content);
} catch (error) {
console.error('Error fetching data:', error);
alert('오류가 발생하였습니다. :' + error)
} finally {
}
}
</script>
<div>
<div>
<label>메세지 데이터</label>
<div>
<textarea rows="5" cols="40" id="msg"></textarea>
</div>
</div>
<br>
<input type="button" id="sendBtn" value="전송">
</div>
<h4 class="ui horizontal divider header">메세지</h4>
<div class="ui segment" id="result">
<ol class="discussion">
</ol>
</div>이제 ChatGPT API를 사용하는 Node.js 웹 서비스를 완성 완료되었습니다.

내용을 기반으로 대충 만들어봤는데 일단 응답은 오지만 답변은 이상하게 나오는 중입니다. 뭔가 원하는 답변을 응답하지 않는데, 4번의 messages: [{role: "user", content: "Hello world"}], 이부분을 조정을 해야 할거 같네요.(오류를 찾으면 댓글에 달아두도록 하겠습니다.)
소스코드
본 글에서 작성한 소스코드는 아래의 파일에서 다운로드 받을 수 있습니다.
결론
위의 방법을 따라하면 간단한 웹 서비스에서 CHATGPT API를 통합할 수 있습니다. 하지만 테스트 결과 기대했던 답변과 다르게 나온 경우가 있을 수 있습니다. 이는 API 호출 시 설정한 파라미터나 모델 설정 등에 따라 달라질 수 있습니다. 특히, 질문의 형식이나 내용에 따라 답변의 품질이 달라질 수 있기 때문에 여러 시나리오를 테스트해보는 것이 좋습니다. 다음 글에서는 API 호출 시 파라미터를 조정하는 방법과 튜닝 팁에 대해 다루도록 하겠습니다.
'Language > Nodejs' 카테고리의 다른 글
| [Nodejs] RESTful API Server 만들기 (0) | 2023.04.14 |
|---|---|
| [Nodejs] RESTful API Server 란? (0) | 2023.04.14 |
| [node.js] Remote Desktop 일렉트론 설치하기 Nodejs + electron (0) | 2023.03.15 |
| [nodejs] 지정된 범위 내에 난수(랜덤 숫자, random number) 출력하기 (0) | 2022.05.17 |
| [nodejs] 배열 복사하기 - 자바스크립트(javascript) (0) | 2021.11.02 |
