내가 Node.js를 사용하는 가장 큰 이유는 웹서버를 사용하기 위한 목적!
일일히 소스를 쳐서 웹서버를 만들 수 있지만, 간단하게 익스프레스(Express) 라는 웹서버 프레임워크를 설치하여 간단하게 셋팅할 수 있다.
Node.js command prompt 프로그램을 실행하여
>npm i -g express-generator

노드 익스프레스 프레임워크 설치
설치가 완료되었으면, 익스프레스의 새프로젝트를 생성하면 된다
새로 프로젝트를 만들고자 하는 폴더로 이동(cd 명령어)해서 "express 프로젝트이름"을 입력하면 된다.
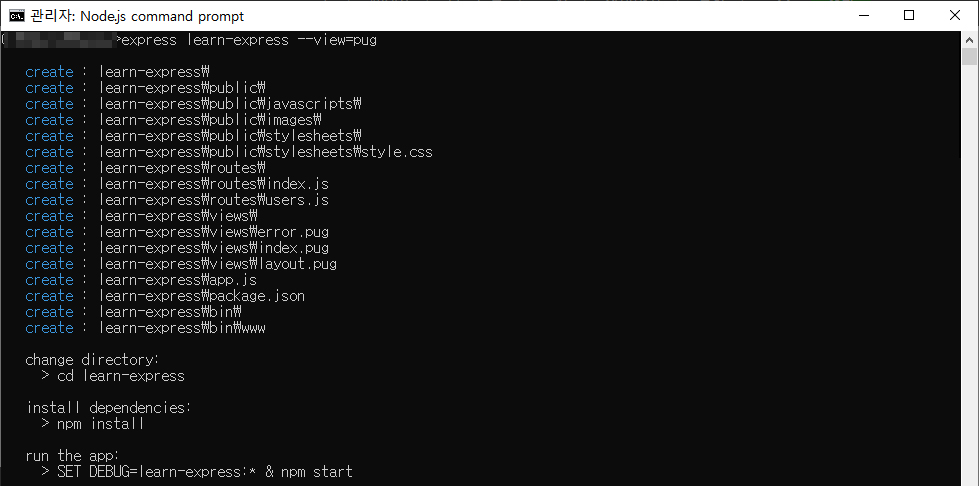
>express learn-express --view=pug

책의 예제대로 learn-express 라는 이름으로 프로젝트를 생성
--view=pug는 express에서 사용하는 기반 템플릿 엔진이 Jade인데 Jade가 pug로 이름이 바뀐지 꽤 됐다고 한다. 즉 최신버전을 깔아주는거라한다.
만들고자 하는 폴더 위치에 npm이 다 설치가 되었다면, 위쪽 change dir.... 의 순서에 따라서 명령어를 실행하면 된다.
>cd learn-express && npm i

폴더 이동과 npm 설치를 동시에 하는 명령어를 입력하고,
>npm start

를 하면 끝!!!
그리고 익스플로어에서 http://localhost:3000 으로 입력을 하면 된다.
....
....
....
...
...
...
안된다....
왜 안될까 생각해보니 3000번 포트는 이미 다른곳에서 사용을 하고 있었던 것이다.

그래서 Visual Code를 실행하여 설치된 경로(..\learn-express)안의 bin폴더 안의 www 파일을 불러왔다.
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
여기 중간쯤에 보이는 소스 코드 중 port라는 변수에 3000 이라고 되어있는곳!
여기가 웹서버를 접속 할 수 있는 서버 포트의 변수이다.
이 변수를 3000 -> 3001로 변경
http://localhost:3001 접속

와! 된다. 웹서버 셋팅끝!!! ㅋㅋㅋ
'Language > Nodejs' 카테고리의 다른 글
| [Nodejs] Cafe24 업로드 시 경로 (0) | 2020.10.19 |
|---|---|
| [Nodejs] ejs 버전에 따른 include 에러, 버전 업데이트에 따른 해결 방법 (0) | 2020.08.21 |
| [Nodejs] 책 한 권 더 추가(초보자를 위한 Node.js 200제) (0) | 2019.06.07 |
| [Node.js] 설치하기 초보개발자 개발환경 세팅방법 (0) | 2019.05.16 |
| [node.js] 를 처음 접하면서... (Node.js 교과서 책) (0) | 2019.05.14 |
