웹 사이트를 제작할 때 주소 표시줄 앞에 표시되는 작은 이미지, 즉 파비콘(favicon)은 사이트의 아이덴티티를 나타내는 중요한 요소 중 하나입니다. 파비콘을 제작하기 위해서는 .ico 확장자의 파일이 필요하지만, 포토샵(Photoshop) 기본 설치 상태에서는 .ico 파일로 저장하는 옵션이 보이지 않습니다. 이를 해결하기 위해선 추가적인 플러그인 설치가 필요합니다.

파비콘 플러그인 설치 방법
1. 플러그인 다운로드
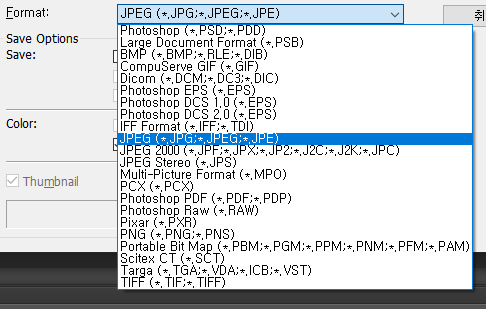
포토샵에서 다른이름으로 저장할 때, ".ico"로 저장하는 파일 포멧이 보이지 않습니다.

.ico 포맷을 지원하는 플러그인을 다운로드 받아야 합니다.
Telegraphics에서 제공하는 .ico 포맷용 플러그인을 다운로드할 수 있습니다.
어찌된 일인지 사이트가 연결 되지 않습니다. 그래서 아래의 파일을 다운받아서 사용하면 됩니다.
2. 플러그인 설치
다운로드 받은 플러그인 파일을 포토샵 설치 경로 내의 Required\Plug-ins\File Formats 폴더에 복사합니다.
일반적인 경로는 Program Files\Adobe\[포토샵 버전]\Required\Plug-ins\File Formats 입니다.

3. 포토샵 재시작
플러그인 파일을 올바른 위치에 복사한 후, 포토샵을 재시작합니다.
이후부터는 포토샵에서 .ico 포맷으로 이미지를 저장할 수 있게 됩니다.

파비콘 사용 방법
파비콘을 웹사이트에 적용하는 방법은 간단합니다.
HTML 문서의 `<head>` 섹션에 아래와 같이 파비콘을 선언해주면 됩니다.
<header>
<link rel="shortcut icon" href="/images/favicon.ico">
<link rel="icon" type="image/png" sizes="32x32" href="/images/favicon_32.png" />
<link rel="icon" type="image/png" sizes="192x192" href="/images/favicon_192.png" />
<link rel="icon" type="image/png" sizes="196x196" href="/images/favicon_196.png" />
</header>
여기서 .ico 확장자 뿐만 아니라 .png 확장자의 이미지도 함께 사용할 수 있습니다.
현대의 웹 브라우저는 다양한 크기의 파비콘을 지원하므로, 16x16, 32x32, 64x64, 192x192 등 다양한 크기의 이미지를 준비하는 것이 좋습니다.
특히 모바일 기기에서 웹 사이트를 홈 화면에 추가할 때 사용되는 아이콘으로도 활용되기 때문에, 크기를 적절히 선택하는 것이 중요합니다.
모바일 홈 화면 아이콘 최적화 다양한 기기에서 완벽하게 표시되는 아이콘 만들기
모바일 기기의 홈 화면 아이콘 크기는 기기의 운영 체제(OS)와 화면 해상도에 따라 달라질 수 있습니다. 일반적으로, 웹 개발자들은 다양한 크기의 아이콘을 준비하여 다수의 기기와 호환될 수
devit.koreacreatorfesta.com
요약
- 포토샵에서 .ico 파일을 생성하기 위해서는 별도의 플러그인 설치가 필요합니다.
- 플러그인을 설치한 후에는 포토샵을 재시작하여 .ico 포맷으로 파일을 저장할 수 있습니다.
- 웹사이트에 파비콘을 적용할 때는 .ico 또는 .png 확장자의 파일을 사용할 수 있으며, 다양한 크기를 준비하는 것이 좋습니다
결론
파비콘은 사용자에게 웹사이트를 더 친숙하게 만들어주는 작은 요소이지만, 웹사이트의 전문성과 신뢰성을 높이는 데에 큰 역할을 합니다. 포토샵을 활용하여 직접 파비콘을 제작하고, 웹사이트에 적용해보세요.
'끄적끄적 > 블로그이야기' 카테고리의 다른 글
| 티스토리 자체광고 진짜시작 내 광고수익은 반토막날까? (0) | 2023.06.28 |
|---|---|
| 티스토리를 구글서치와 네이버서치 사이트맵 등록하기 (0) | 2023.02.07 |
| 구글 애드센스가 값자기 사라졌네 ㅡ.ㅡ PIN 번호 입력 안함 (0) | 2019.10.29 |
| 티스토리에 광고를! 구글 애드센스 붙이기 (5) | 2019.01.30 |
| 티스토리에 소스코드 넣기 syntaxhighlighter (0) | 2019.01.29 |
